Adding graphic icons to navigation menus is a fantastic idea. Itās because users might never click on plain text links. Adding Images makes your Navigation Menus in WordPress more appealing and helps you focus on specific items. These small images are helpful to visitors and provide a slight visual appeal for many. In addition, icons are frequently universal. Therefore, it makes it easier to recognize specific functions or characteristics.
Consider this: What Image comes to mind when you think about the āsaveā button? Many people think of a floppy disc, a hard drive, or another type of standard storage device.
In reality, there is evidence that logos and symbols are more easily recognized than words. In this article, weāll discuss how to add image icons with Navigation Menus in WordPress
Contents
- 1 Why Should you Add Image Icons in Navigation Menus?
- 2 How To Add Navigation Menus in WordPress?
- 3 Method 1: Using a Plugin to Add Menu Icons
- 4 Method 2: Use Code Snippets to Add Menu Icons
- 5 The Navigation Menu should be fine-tuned.
- 6 Conclusion
WordPress custom navigation menuĀ are usually just plain text links. These links will work for most websites. But, adding image icons to your navigation menu will make it more interactive.
Image icons can also be used to draw attention to your menu. A stunning image icon next to your contact page, for example, can help it stand out among your other menu items.
With that in mind, letās look at integrating picture icons into WordPress navigation menus.
Also Read: Easy Ways To Add A Line Break In WordPress
Method 1: Using a Plugin to Add Menu Icons
Because it does not include programming, this technique is more straightforward and suggested for new users.
The first step is to download and activate the WordPress nav Menu Image plugin. See our step-by-step tutorial on how to install a WordPress plugin for additional information.
After activation, go to the Appearance Ā» Menus page.
From here, you may expand any menu item in the right column by clicking on it. In the settings for each item, youāll find the āMenu imageā and āImage on hoverā buttons.
You can choose or upload the menu image icon you want to use with these buttons. Also, you can provide a menu image and ignore the hover image if you choose.
You may use these buttons to pick or upload the menu picture icon that you wish to utilize. Likewise, you may supply a menu picture and disregard the hover image if you like.
You may choose a size for the picture icon from the āImage sizeā menu. This size will be applied to the menu icon image and the picture on hover.
There are several choices available with the plugin. However, we propose that menu icons be kept tiny by utilizing 2424 or 3636 sizes.
Add this code to your themeās functions.php file or a site-specific plugin if you wish to create your unique size for the menu images.
add_filter( 'menu_image_default_sizes', function($sizes){
// remove the default 36x36 size
unset($sizes['menu-36x36']);
// add a new size
$sizes['menu-50x50'] = array(50,50);
// return $sizes (required)
return $sizes;
});
You can place the title above, below, before, or after the image icon. It also allows you to hide the title of each navigation menu and only show the image symbol.
After youāve configured the settings, go ahead and add picture icons to each of your navigation menu items one by one. Then, to see the menu icons in action, click the āSave Menuā button.
Method 2: Use Code Snippets to Add Menu Icons
This option is for more advanced users who are familiar with CSS.
To begin, go to Media > Add New in WordPress and upload all your picture icons. Next, youāll need to copy their URLs and paste them into a text editor like Notepad once theyāve been posted.
After that, go to Appearance Ā» Menus and select the āScreen Optionsā option in the top right corner of your screen. Next, you must check the āCSS Classesā option in the screen preferences.
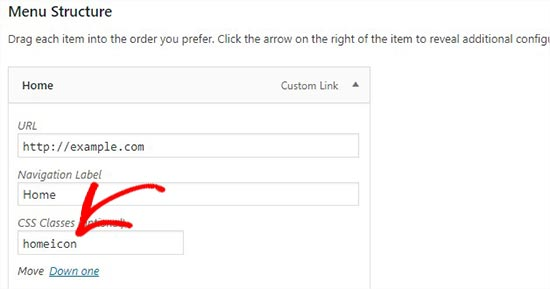
Please scroll down and click on any menu item to explore its options. Youāll notice a field called āCSS Classes (Optional),ā where you can name the CSS class for the menu item.

This custom CSS must now be included in your theme.
.homeicon {
background-image: url('http://www.example.com/wp-content/uploads/2018/09/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
The class name you entered in the CSS Classes section above is .homeicon in this CSS snippet.
You may need to change the CSS slightly depending on your theme to achieve the appropriate positioning for menu icons. Then, repeat the process for all menu items once youāre happy with the results.
Read More: Easy Guide to Create a Separate Page for Blog Articles
Itās simple to create a custom menu icon in WordPress. The only thing youāll have to worry about now is ensuring sure the menu bar is mobile-friendly. Whatever you wish to add, changing the navigation menu is an excellent place to start when giving visitors a method to manage your site.