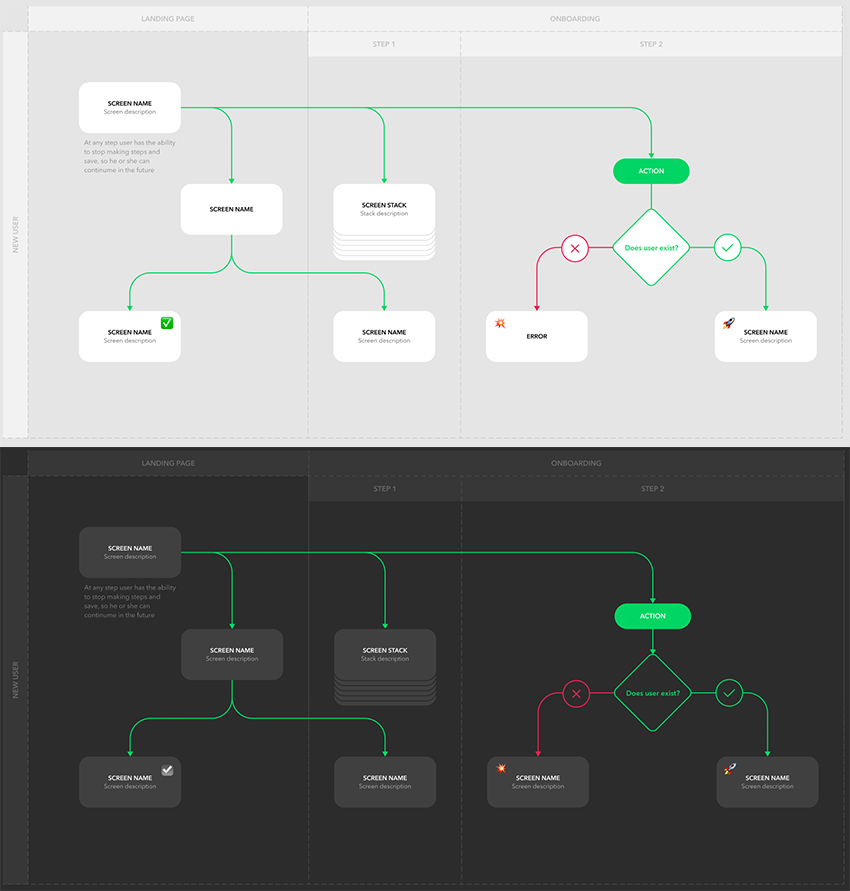
A user flow in UX design is a diagram or drawing of a path that the user of a product takes to complete a particular action. Each process will typically have its own user flow, which defines the path of least effort to accomplish that task. For instance, a user’s path between the home page or the home screen of an app and the end of the registration process or account setup can be considered a user flow. Obviously, there are several user flows for a particular app or website. That is why special flowcharting tools are often used to define various user flows for a site or app.

A user flow is also known as a UX flow or flow chart. This can be done either digitally using the appropriate software or physically by drawing it out on a piece of paper. It essentially involves a series of individual actions that make up the entire process. For instance, the user flow for an app registration process might look like this when represented in text:
Entry → Welcome Page → Fill Form → Validate and Submit Form → Verification Email → Authentication → Success Message
That might be oversimplifying it. However, it gives you a good idea of what a user flow is and how it should be rendered.
Why Do We Need User Flows?
Creating user flows when designing a website or an app allows the designer to visualize the user’s path when interacting with the product. Again, since there are multiple interactions possible, there will be multiple user flows. Once the designer understands this ‘map’ of user actions, they can effectively implement the design elements required to execute those actions. There are several other reasons why user flows are essential to superior UX design:
- User flows optimize the number of steps required to complete an action
- They help create intuitive interactions to help users get “in the zone” quickly
- Used to evaluate the effectiveness of UIs or user interfaces so modifications can be made
- Help enhance and optimize user experience, which is the goal of UX design
- They can also be used to help clients and other stakeholders understand how processes are work and how they can be made more efficient
- Define and outline the functional and visual elements of a digital product, so the designer knows exactly what to do
From a high-level view, the biggest reason why user flows are important is that they help stakeholders visualize how an app or site will work from a navigational point of view. The esthetics are deliberately kept out of the picture, as in the case of wireframe prototypes. They show various user flows and logical sequences rather than the actual design and look. That part is considered during the UX design stage in tandem with user flows.
So, we’ve defined user flows and looked at the value they bring to the app or website design process. Next, let’s understand the mechanics of creating a user flow or UX flow chart, after which we’ll look at some of the best tools to create a user flow chart.
How to Create a User Flow Chart
There are some pre-defined steps to follow to create a relevant and useful user flow chart. They are as follows:
- Define the purpose of the task – What is the intent of the actions? What does the user want to accomplish or gain? What do you want the user to accomplish from a business viewpoint?
- Determine the source and point of entry – A user coming in from an email link might have different requirements to one coming in from a search engine results page. Understanding these differences allows you to customize the experience to a greater degree.
- Find out what information the user requires at each point of the interaction. Ensure the information is made available at the right time and on the right step of the process. For example, in an eCommerce site, you may want to tell the customer upfront whether or not you ship to their destination. Making that information available early on will help avoid any frustration when they browse, select a product, fill in their billing information, and finally get to the shipping part to realize that you don’t ship to their ZIP code!
- Map each user flow separately and then use a design tool to create the user flow chart. This will help you create an accurate high-fidelity interactive prototype and mimics the actual end product before it goes into the expensive development stage.
- Test the user flow chart, collect feedback, analyze the results, and tweak the flow until it fits multiple user personas. Validating your user flows is critical to the success of your website or app. Do this thoroughly, or you will end up making expensive changes later on, not to mention putting your customers through hell with a bad UX.
Three Best User Flow Tools for UX Flow Design
There are tons of UX design platforms out there, but here are three of the best applications for user flow design. They provide you with all the necessary tools to create accurate and concise user flows so you can quickly validate them through testing and other methods.
Wondershare Mockitt

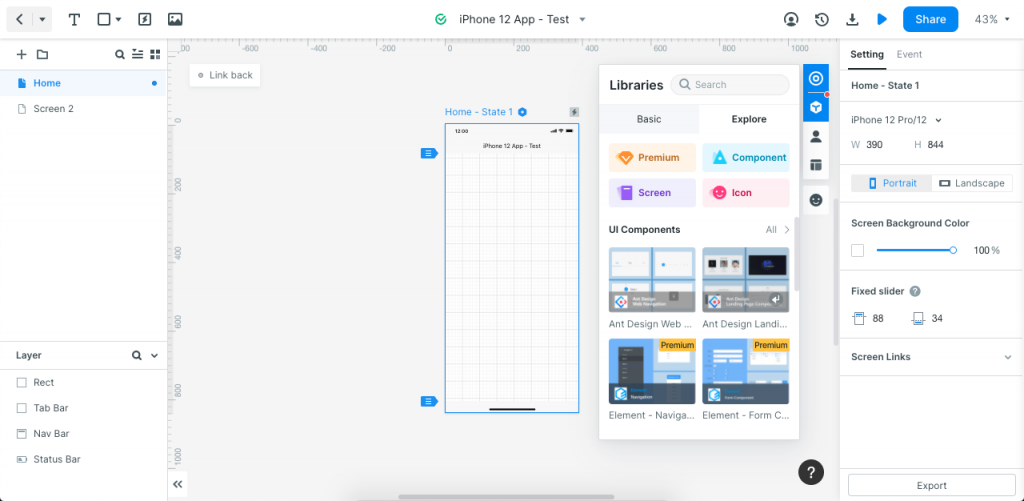
This amazing design and prototyping tool come with a comprehensive toolkit to create stunning designs and create high-fidelity interactive prototypes in minutes. There’s an entire section dedicated to different types of flow charts. You can use them to get a head start on your user flows. You will have access to a full set of design components, the ability to create your own Bezier and Boolean-based vector designs, and a convenient way to link various elements to show complex user flows along with page designs. This will give the project’s stakeholders an accurate view of user flows and the opportunity to create realistic prototypes to show them how the app or site will look.
Key Features and Benefits of Wondeshare Mockitt

- Cloud-based utility – works inside any browser on a connected device
- A comprehensive collection of asset libraries, templates, UI kits, design systems, and flow chart elements
- Rapid prototyping with fast linking and link editing adds gestures, transitions, effects, animations, etc.
- Import Sketch files and prototypes them in Mockitt
- Collaborative commenting and reviews in real-time
- Easy code inspection, asset downloads, and overall frictionless developer handoffs
- Convenient and secure sharing of flow charts, designs, and prototypes
- Affordable for small and large teams
- Free-forever plan for individual and trial use
- New features include a design tool and the flow chart module
From a user experience perspective, Mockitt is as good as it gets. The clean and intuitive UI, clear navigation, impressive libraries of components, and attractive pricing combine to create a compelling choice for any design team. Make better UX flows, designs, and prototypes with Wondershare Mockitt and see the difference for yourself.
Lucidchart

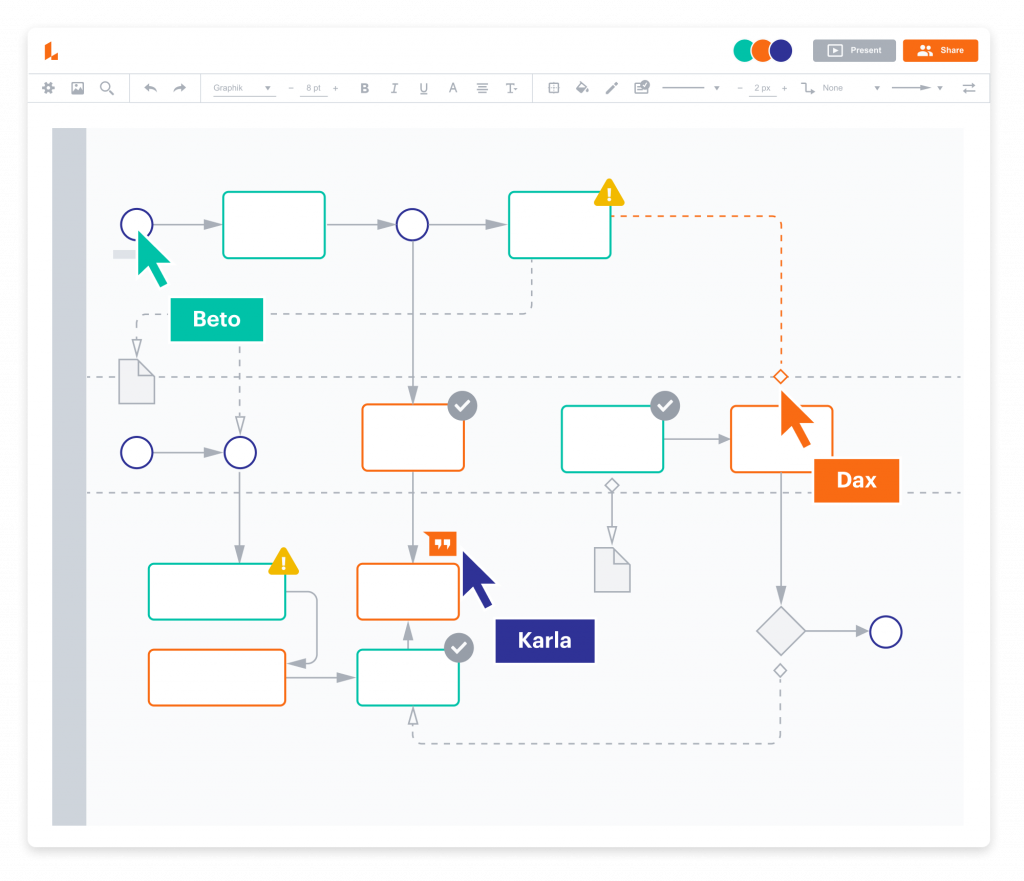
Lucidchart is a viral flowchart tool that you can use to create complex or simple user flows. One major advantage is that you can preselect groups of icons specifically for creating user flows and other types of flowcharts. Rather than access a separate module like Wondershare Mockitt, Lucidchart lets you choose the icon sets you want to use for each diagram. The toolbar layout is very similar to most Microsoft applications, which makes it easy to start using. There are also several tutorials and help guides to start right.
Key Features and Benefits of Lucidchart
- A vast library of icons for flowcharting and user flow creation
- Microsoft app-like interface provides a gentle learning curve
- Create swimlane containers to define ownership for multiple user flows
- Link shapes to external documents for additional context
- Commenting feature to collaborate easily with multiple stakeholders
Lucidchart is also relatively expensive and offers great value for individuals as well as teams. The only downside is that it is purely a charting tool for user flows. You can create mockups, or wireframe-like process flows that can be prototypes. But unlike Wondershare Mockitt, you can’t design a website or an app directly on Lucidchart. Nevertheless, as a top-rated tool used by many of the world’s largest companies, it deserves special mention.
Figma

Figma is very similar to Wondershare Mockitt and Lucidchart in that it is also an online service that you can access through any modern browser on a connected device. In addition, Figma has a massive repository of free and paid third-party resources such as plugins, design systems, UI kits, and much more. The only downside here is that it is quite expensive, which makes it prohibitive for smaller companies with limited budgets.
Key Features and Benefits of Figma
- Impressive component libraries with access to third-party collections
- Easy design and prototyping tool, but it does require some training
- User flows can be translated into interactive prototypes to show functionality
- Import designs from Sketch and Adobe XD and prototype them in Figma
Figma has an extensive user base, but the interface is a little complicated if you’re a first-time user. The price tag is also a concern, as we said. However, it is undoubtedly a robust platform with rich resources if that’s what your project requires.
User Flow Makes UX Design Better – Conclusion
There’s no contest here in terms of value for money – Wondershare Mockitt wins the bet hands down every time. It is also constantly in a state of development, which means you’ll see new features periodically. A great example is the new design tool and user flow (flowchart) module in the platform. More such features will keep being added to the platform. All your user interface design company needs to do to get the latest update is to have the application open on your computer. The cloud-based service will take care of the rest. Try Mockitt today and create the right user flows to make your UX designs even better.
